
How to build wireframes and mockups to validate your business idea
Building a product — any kind of product — is hard. Somehow the engineering and creative parts of your team (and brain) need to coordinate to produce something that customers enjoy. If you pause for a moment and think about this, it’s amazing that anything good gets built.
Have a strong product vision, but stay close to the customer
Having done this process a zillion times — especially in the context of a new tech startup — I cringe when I see teams building wireframes and mockups without talking with customers before and during the process. While it’s important to have a strong product vision, consulting with decision-makers outside of your close friend networks is critical.
To state the obvious, you need to validate that you are building something that the right people (i.e. decision makers) actually want to pay for.
Frame your battle plan
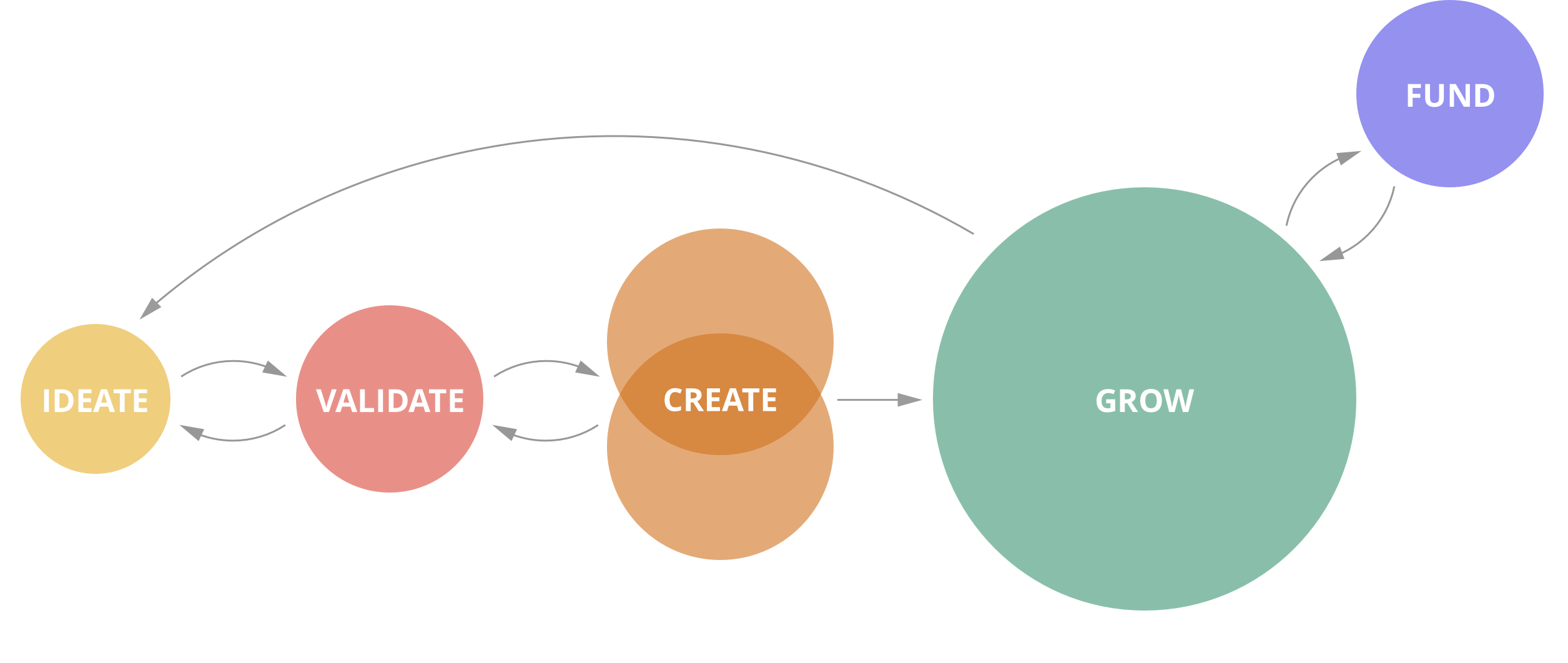
As a quick refresher for those who haven’t been following along, we are deep within the Create stage of the Startup Rocket Framework:

As every founder who has cycled though these stages can tell you, this is often a chaotic process where things get missed, like forgetting to build a financial model or failing to bake sufficient KPI reporting into your web/mobile product (hence why we built the framework, to help founders optimize their time-to-market and avoid missing important steps).
I’d highly recommend using tools like the Startup Rocket Framework to smartly design your battle plan to ensure you understand your customers and value proposition as comprehensively as possible.
Start with embarrassingly rough wireframes
While you are validating your idea and start experimenting, for many business models the best experiment to perform is to quickly create wireframes and/or mockups and use them to pitch customers.
First, find a potential customer who is relatively close in your network (ideally a friend who you have interviewed about your idea previously) and bring something like this very rough wireframe of one or two key views to the meeting:

In this example web app that we’re using throughout this series (i.e. to make team meetings more efficient), we’d want to know if the customer thinks this direction is in line with what we talked about in the initial validation meeting. If there are any big-picture directional changes about this dashboard view or how the user experience should feel throughout the app, now is the time to change it.
Assuming you’ve dialed in the direction, now take the refinements a step further. For example:

This can be called a “high-fidelity” wireframe (or a simple grayscale mockup, you’ll get different opinions depending on who you ask).
As you do a quick first-pass through the Create stage of the framework to generate a wireframe like this, don’t worry about your name and logo; your customers will know that this is an iterative process and will appreciate being kept in the loop, especially if you are genuinely building something they want.
Work up polished mockups only if needed to land customers
In many cases you’ll be able to get a Letter of Intent (LOI) signed, or potentially a full-on contract, with just a sequence of mid-to-high-fidelity wireframes included in your pitch.
However, for some business models (especially if you are selling to large organizations), you’ll likely want to produce more polished mockups. Something like this should be sufficient if your primary product is a web app for desktop browsers:

While of course this user interface will need more polishing before it goes live in a prototype, the name of the game is to produce something “good enough” to land customers.
Create your prototype *after* you have landed customers
Once you have validated your business by getting customers on board, now is the time to properly build out your product and work your way back to the comprehensive wireframes and mockups stages.
The following is the approach I’d recommend (i.e. the Create stage of the Startup Rocket Framework) in order to maximize efficiency:

With foundational work completed, including a robust UI Spec, creating a full set of wireframes goes relatively quickly since everyone is on the same page.
After you have created a full UX Flow Chart (example template here), link each node to the URL of your most-recent wireframe or mockup so your team can easily dive in to view progress.

Do as few mockups as possible; translate to code instead
The best “mockups” are done directly in the digital medium you are working with (e.g. HTML, CSS, and JavaScript for web browsers). Your UI developer can then adjust things quickly to save time. Otherwise, the process of creating a full set of mockups results in tons of unnecessary repetition.
To make matters worse, mockups rarely translate directly into code. If not handled correctly, this can freak your team out and stall the process while small details are refined yet again in the initial prototype interfaces (especially when everyone is viewing it with different devices and screen widths/resolutions). It’s best to do this refining only once — as early as possible — then ship your prototype quickly into the hands of customers before refining again.
Author’s note, this is the 26th post in a series of articles outlining a framework for startup operations that my partners and I developed at Prota Ventures. We’ve recently built a web app that leverages the framework to help founders create new ventures. Check it out for free here. Finally, subscribe to my newsletter and I’ll let you know when I get new content up. Thanks! Photo Credit.
Startup Rocket
We help entrepreneurs ideate, validate, create, grow, and fund new ventures.
Based on decades of startup experience, our team has developed a comprehensive operations framework, a collaborative online tool, and a personalized coaching experience to help take your business to the next level.
